Crystal
Crystal is a business based WordPress theme with a stunning layout that is able to catch its visitor's attention at first sight. Its completely SEO optimized, fast loading capability, and responsive as well. Its magnificent smooth slider animations make it a step ahead trendy. It can be the perfect suite for your small business or startup website.

Key Features
- Fully Responsive
- Multi-Purpose usability
- Hi-Speed Performance
- Powerful Admin Panel
- SEO Friendly
- Easy Customizability
- Meta Slider
- Font Awesome Icon Integration
- 600+ Google fonts
- Dynamic Navigation Menu
- Custom Layout
- Quick Social Sharing
- Multiple Social Commenting
- Plenty of widgets
- Smooth Collapsing Effect
- Demo Content
- Google Street View
- Enrich Documentation
Requirements
In order to run Crystal smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to Crystal download page on www.themesgrove.com then download the CrystalPackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install the Crystal theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply Crystal theme, in that case, you just need to install the following package:
- crystal.zip
You can find this package inside the downloaded .zip file of Crystal theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire crystal.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the crystal.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for Crystal theme to work properly. Those are listed below:
- Crystal Core: theme core functionality (CPTs and shortcodes).
- Site Origin: combine pages with flexible grid and shortcodes.
- Max Mega Menu: For Creating Megamenu
- Meta Slider: For amazing sliders.
- Contact Form 7 (optional). We recommend this for the contact form.
To activate those required plugins, simply go to Plugins
- Select all those four required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatical plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
- Log in to the WordPress Administration Panels.
- Go to `Tools> Import.'
- Select the WordPress from the list. It can be found at the bottom of the list of plugins, normally.
- Install the WordPress Importer plugin, if you haven't installed it yet.
- After being installed, click on Run Importer to open the module.
It allows you to select the demo data file from your local drive and upload into your server.
- Now, click on Choose File. Once you click on it, it prompts up a screen, allowing you to select the demo data file from your local drive.
- Choose the crystal-content-demo.xml file and click Upload file and import
Demo data files can be found in Demo folder after you extract the theme package and the path should be
/Demo/crystal-demo-data.xml.
- On the second screen, set up an author and don't forget to check the Download and import file attachments. After making sure it is checked in, click on Submit button.
You can also import widget setting via this widget Importer Plugin
Widget setting file can be found in Demo folder after you extract the theme package and the path should be
/Demo/widget_data.jason.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on Crystal Customizer at left-bottom corner of the module screen to open up Theme Setting panel.
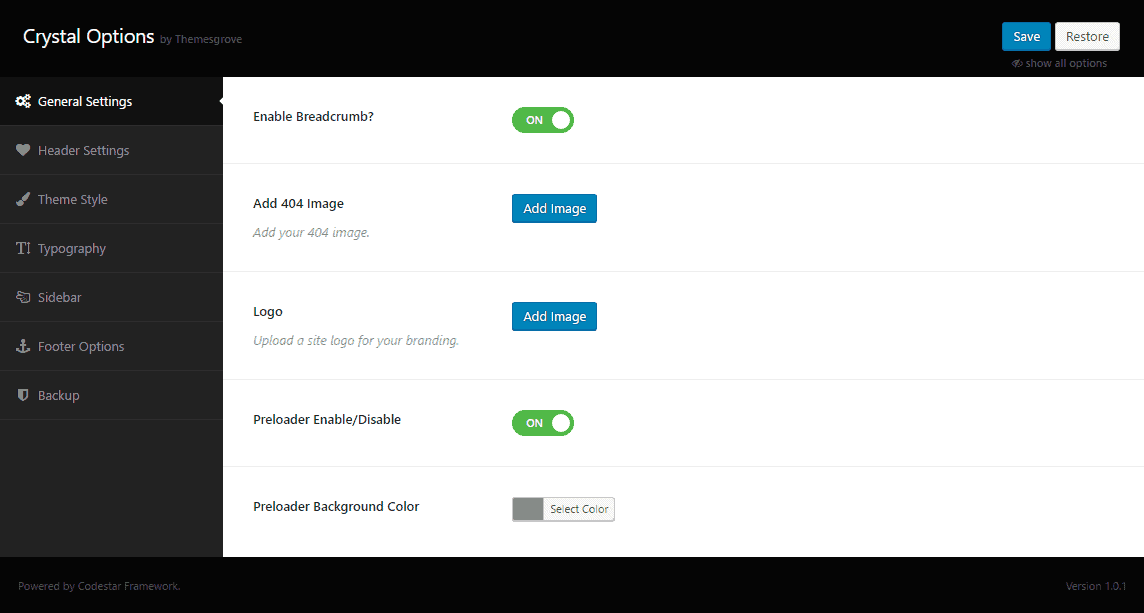
General

- Enable Breadcrumb : Allows you the control over enabling or disabling breadcrumb for your site.
- Add 404 Page : Allows you to add a 404 page for your site.
- Logo : You can upload a logo for your branding.
- Pre-loader Enable/ Disable : Allows you to enable or disable pre-loader.
- Preloader Background Color : Set a background color for the preloader.
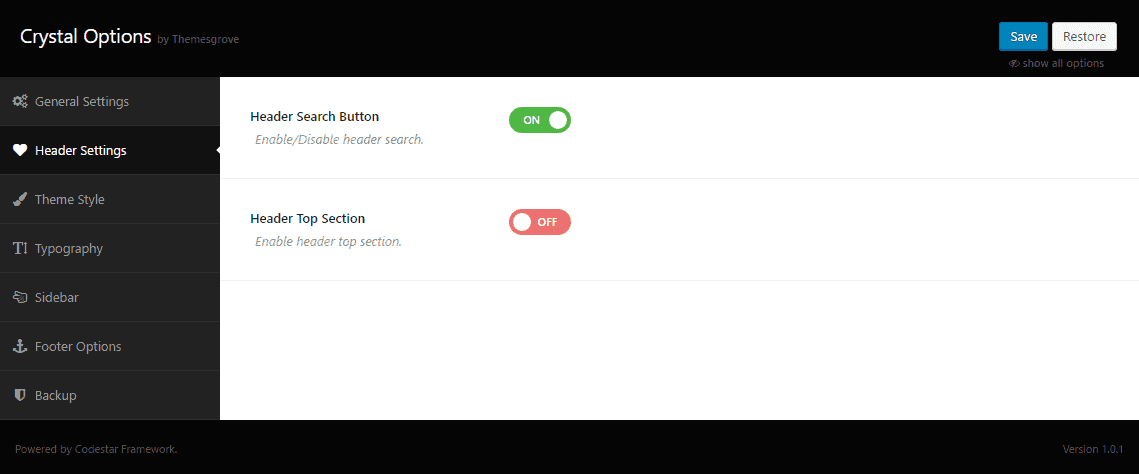
Header Settings

- Header Search Button : Allows you to enable or disable header search button.
- Header Top : Allows you to enable or disable header top option. Top Contact Details
- Location : Write your location here.
- Contact : Enter your contact number here.
- Email : Write your email address here. Top Social Link
- Facebook : Enter your Facebook profile link here.
- Twitter : Enter your Twitter profile link here.
- Google Plus : Enter your Google Plus profile link here.
- LinkedIn : Enter your LinkedInprofile link here.
- Pinterest : Enter your Pinterest profile link here.
Theme Style

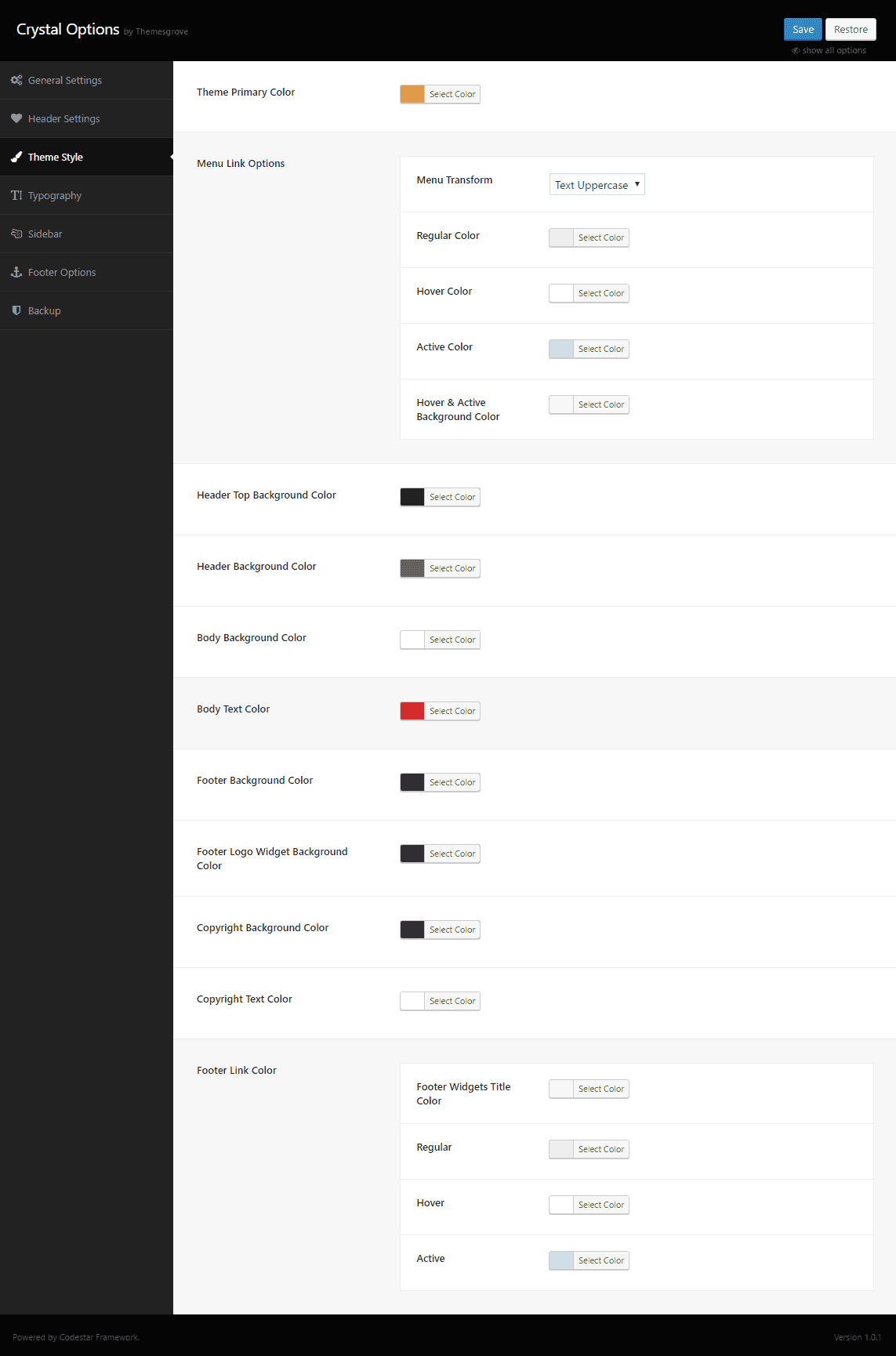
- Theme Primary Color : Choose theme primary color. Menu Link Options
- Menu Transform : Select menu text transform from the drop-down box.
- Regular Color : Choose a regular default color from the color picker option.
- Hover Color : Choose a color for hover effect.
- Active Color : Select active link color.
- Hover & Active Background Color : Choose a color that you want to apply as hover as well active background.
- Header Top Background Color : Select header top background color.
- Header Background Color : Select header background color.
- Body Background Color : Select body background color.
- Body Text Color : Select body text color.
- Footer Background Color : Select footer background color.
- Footer Logo Widget Background Color : Choose a color for logo widget background color.
- Copyright Background Color : Choose copyright text background color.
- Copyright Text Color : Choose copyright text color. Footer Link Color
- Footer Widgets Title Color : Choose footer widgets title color.
- Regular : Choose a regular default color from the color picker option.
- Hover : Choose a color for hover effect.
- Active : Select active link color.
Typography

- Custom Typography : Allows you to enable or disable customize the typography options for your site. To set this option ON, you can find a couple of additional settings to configure typography according to your wants.
- Select Body Font & Style : Select a font and its style for the body.
- Select Header Font & Style : Select a font and its style for the header.
- H1 - Font Size : Select a font size for the H1 headers.
- H2 - Font Size : Select a font size for the H2 headers.
- H3 - Font Size : Select a font size for the H3 headers.
- H4 - Font Size : Select a font size for the H4 headers.
- H5 - Font Size : Select a font size for the H5 headers.
- H6 - Font Size : Select a font size for the H6 headers.
- Body Font Size : Select a font size for the body.
Sidebar

- Default Sidebar Position : Define the default sidebar position.
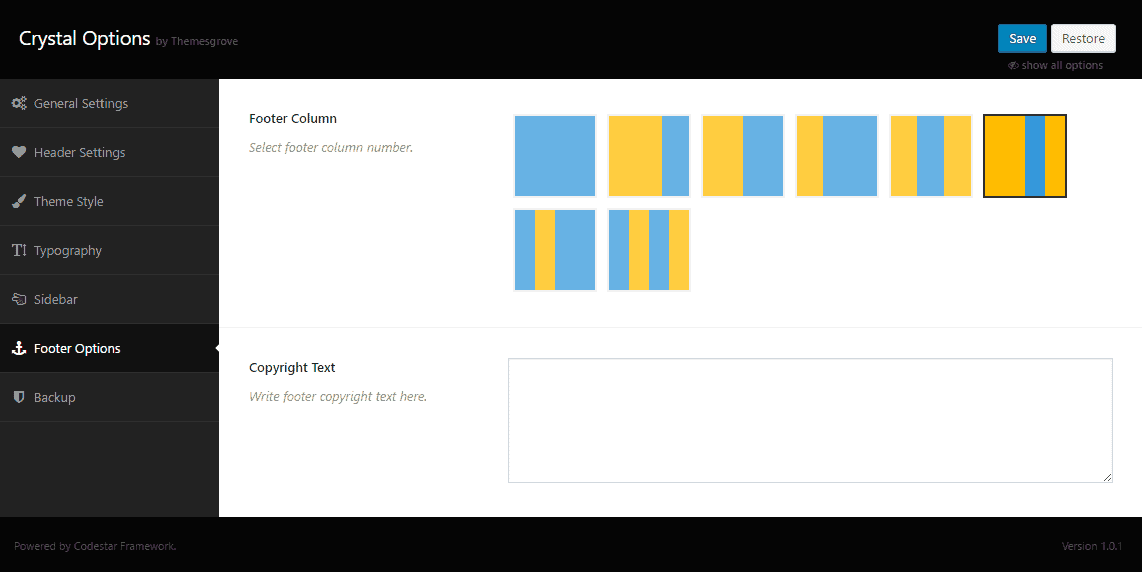
Footer Options

- Select Column : Allows you to choose footer column style from the preview next to this option.
- Copyright Text : Input your copyright text here.
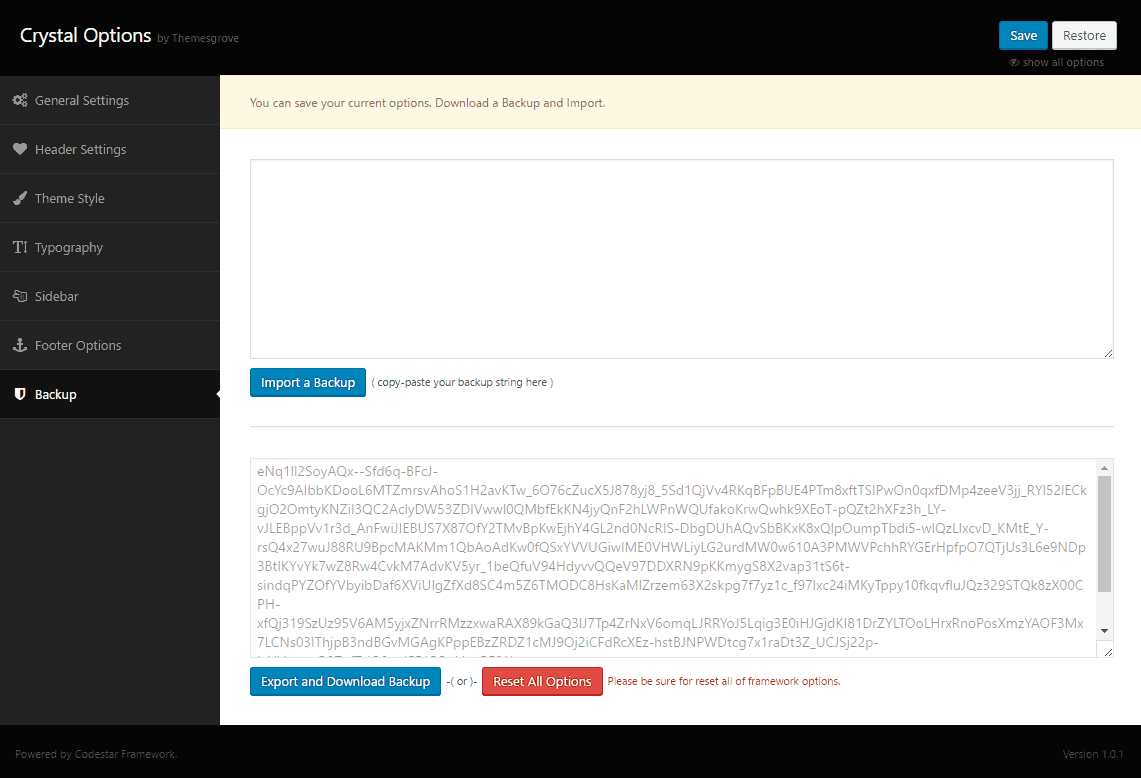
Backup

- Import and Backup : This button allows you to import a backup theme. Just to paste the backed up string on the empty text box and then click this button.
- Import and Download Backup : With this button, you can make a backup of your current theme.
How To's
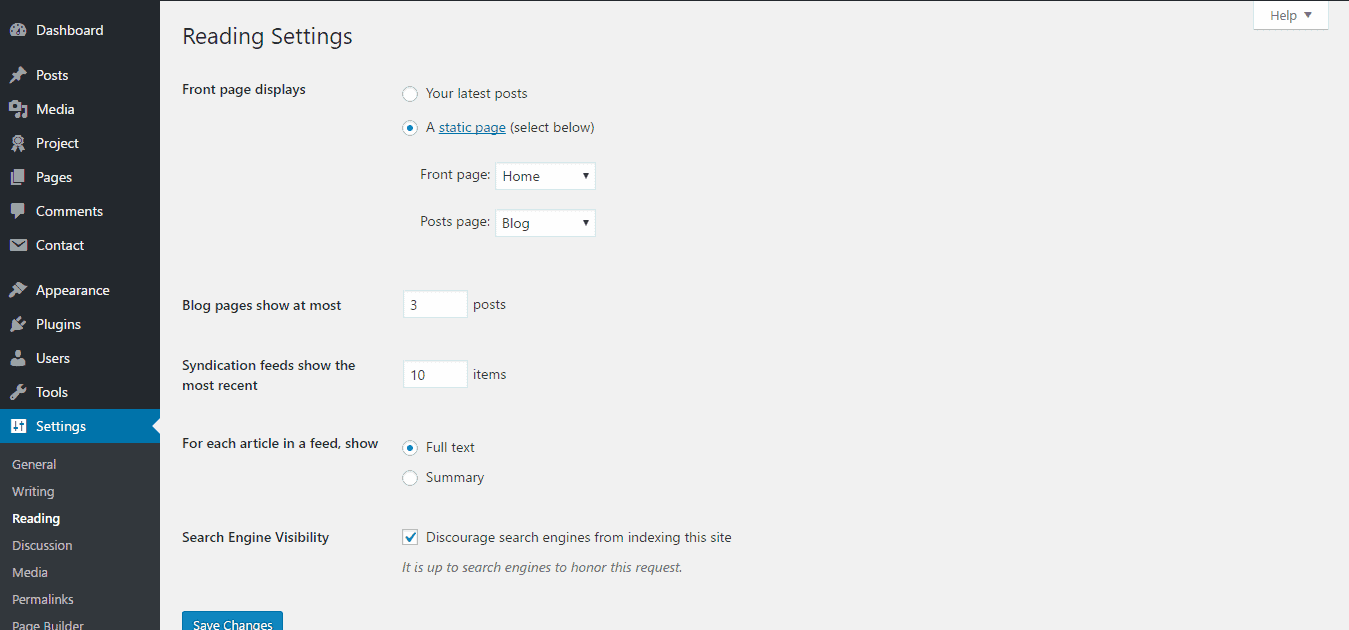
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home from the Front-page drop-down menu.

- Select Blog from the Post page drop-down menu.(optional)
- Use the left-bottom Save Changes button to save the settings.
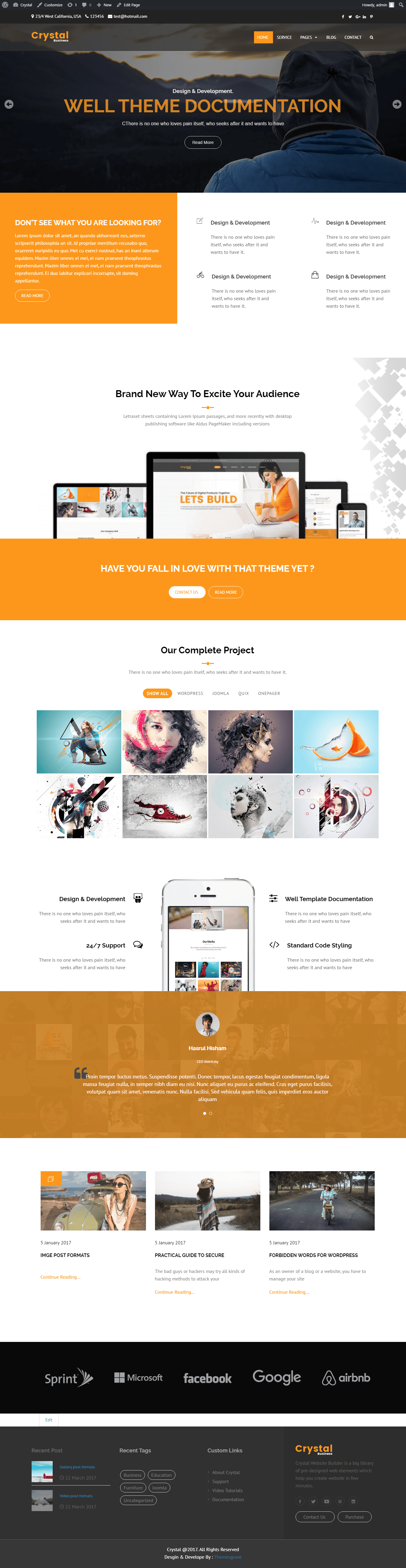
Front-end appearance should be like below.

Creating a New Menu
Creating your new custom menu is simple. You need to follow a few simple procedure listed below.
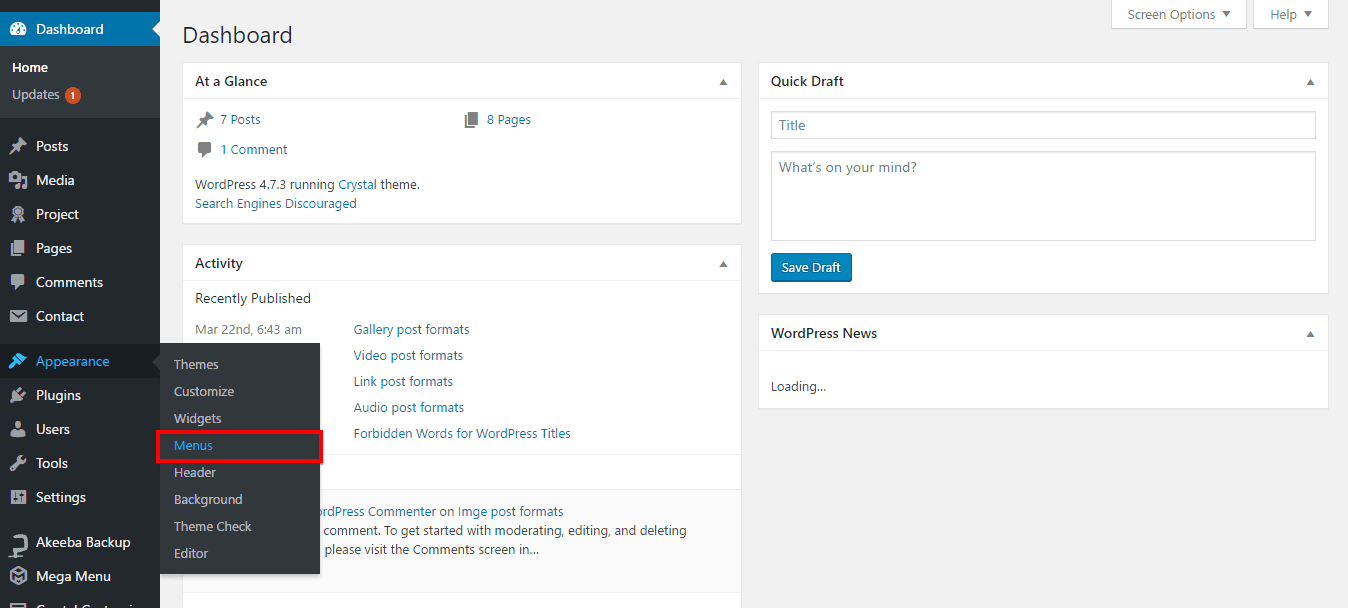
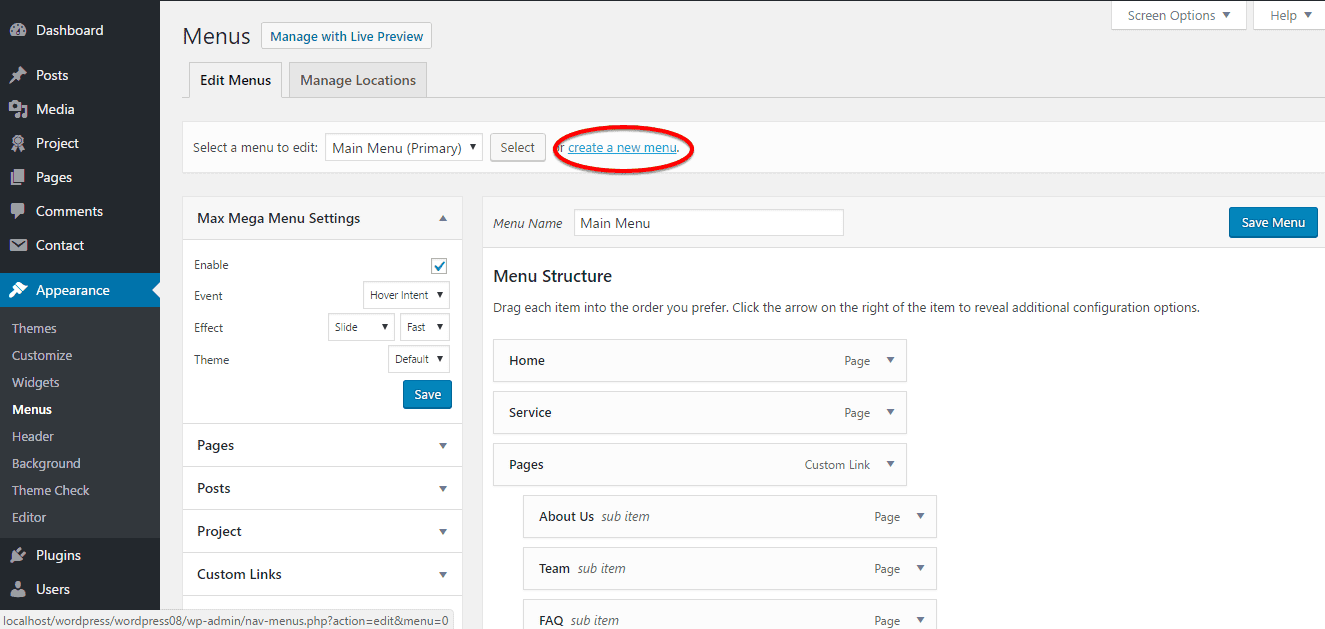
- Go to
Appearance> Menus

- Click on the Create a new menu as pointed on the screenshot below.

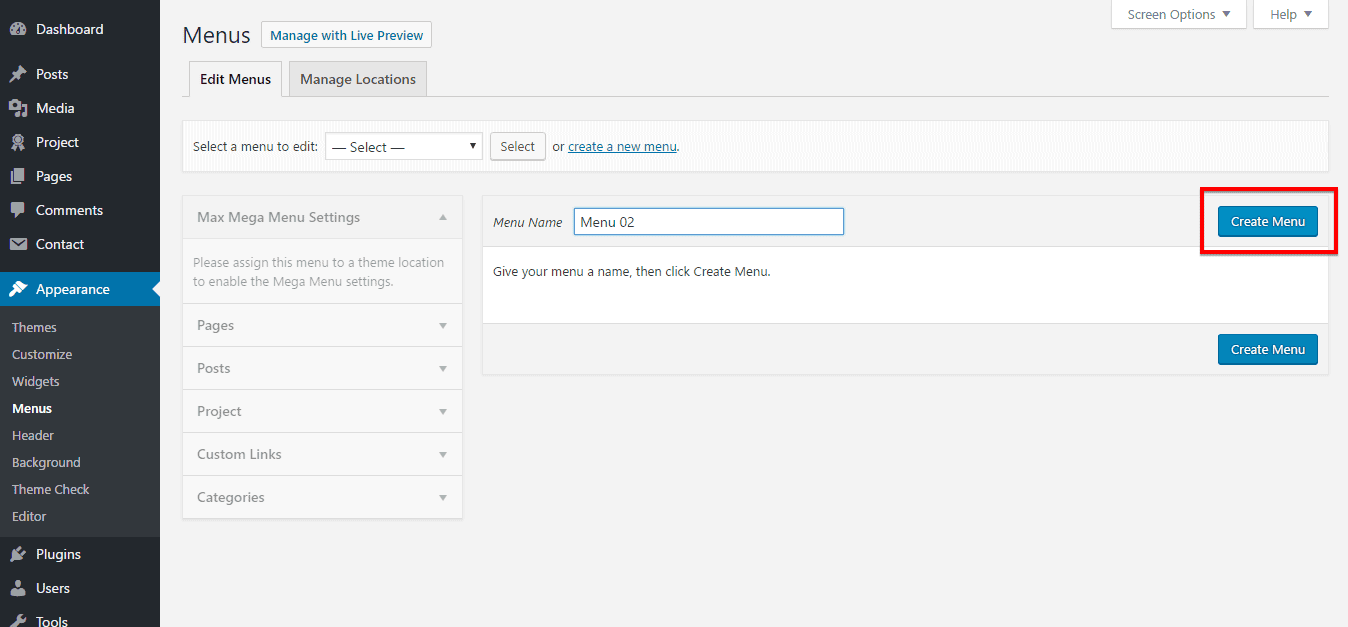
- Give a menu name on the empty text box and click on Create Menu button next to this.

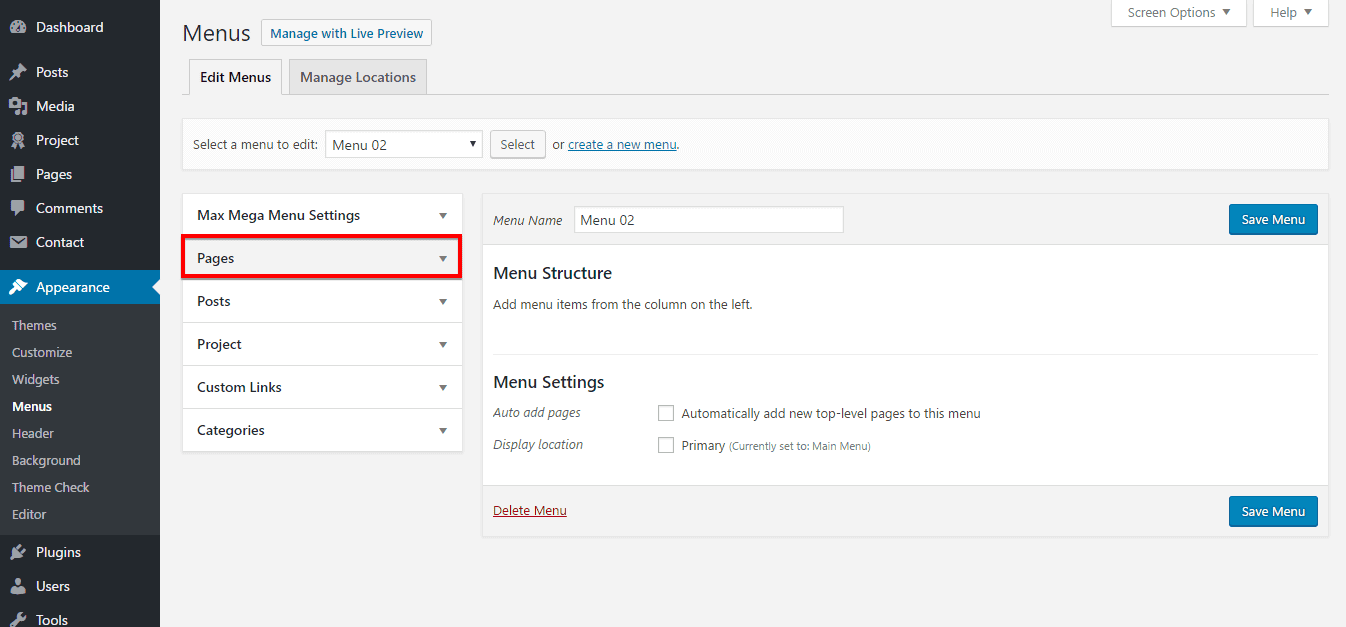
- Click on the Pages tab to add pages on the just created menu.

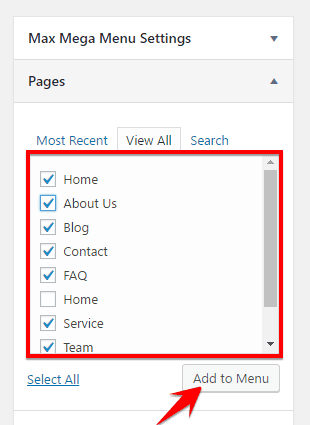
- Now, select the pages you like to combine as a menu and then click on Add to Menu button.

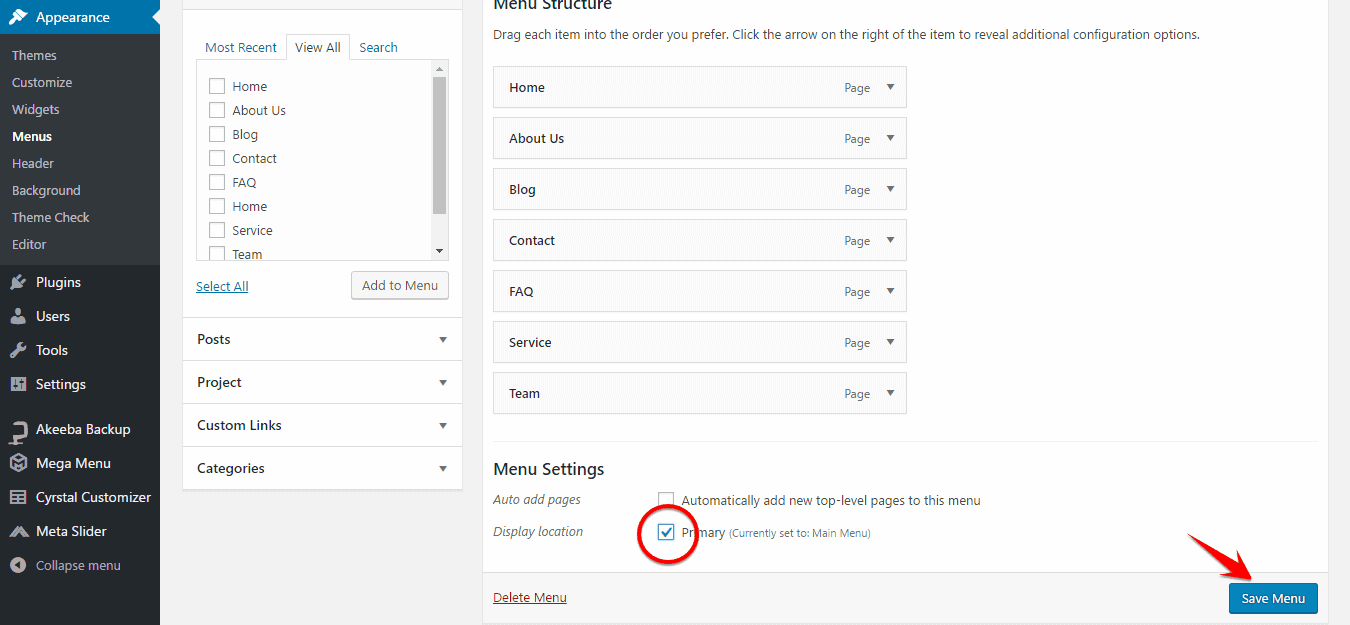
- Now, check mark on
Display Location> Primaryand finally Save Menu.

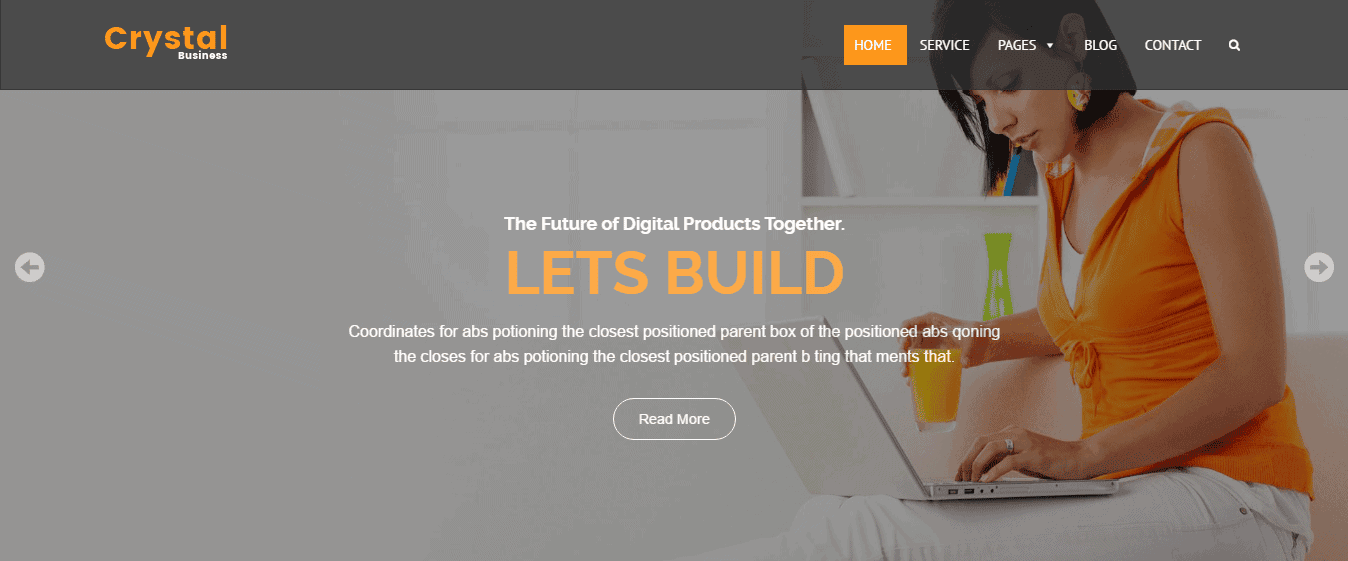
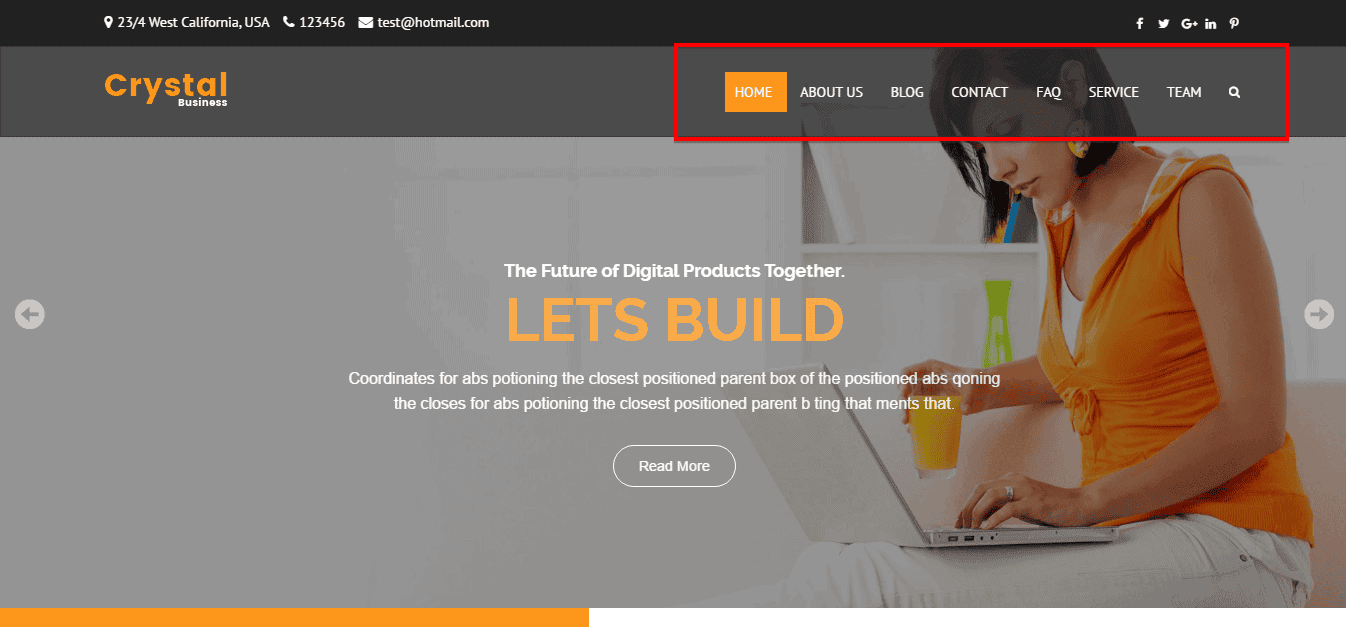
The front-end should be like below.

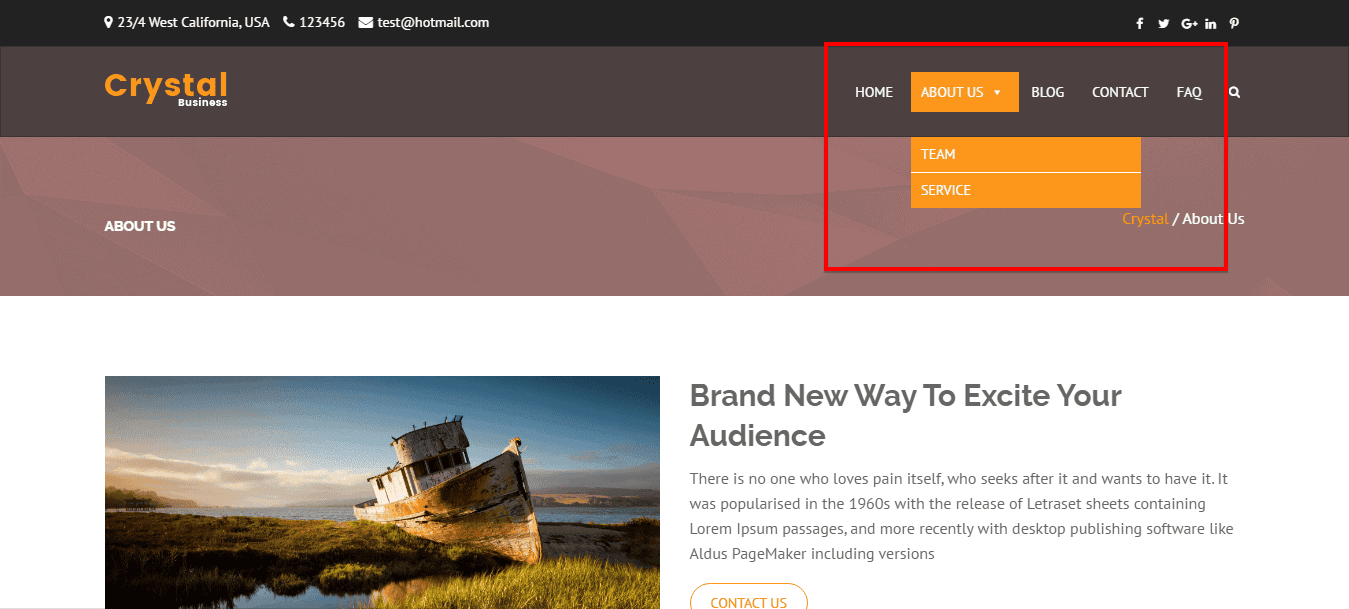
Creating Dropdown Menu
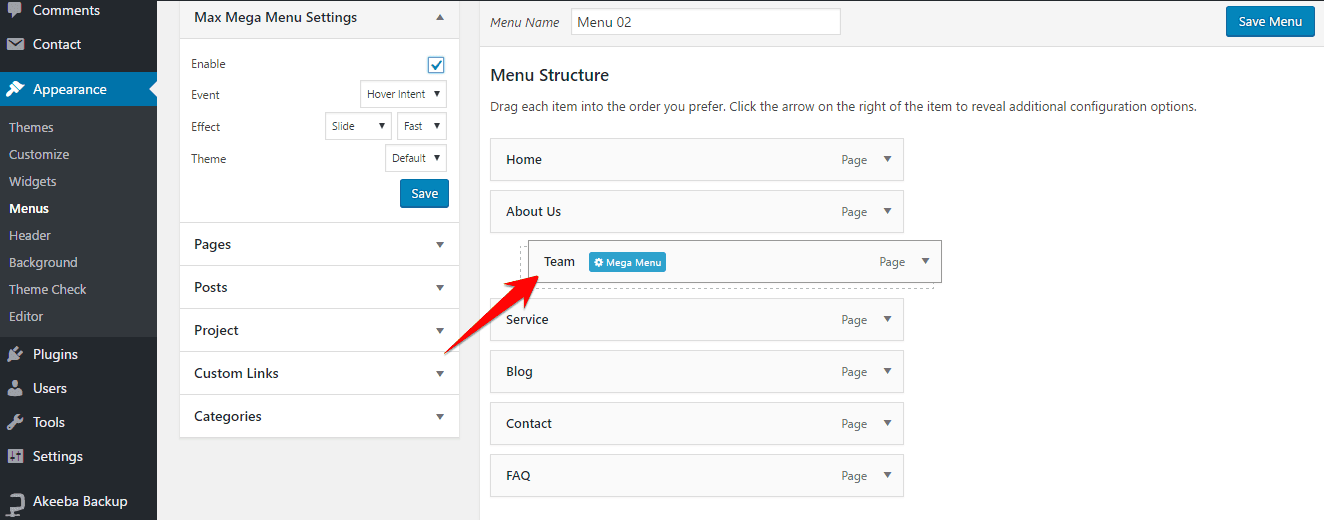
- Go to
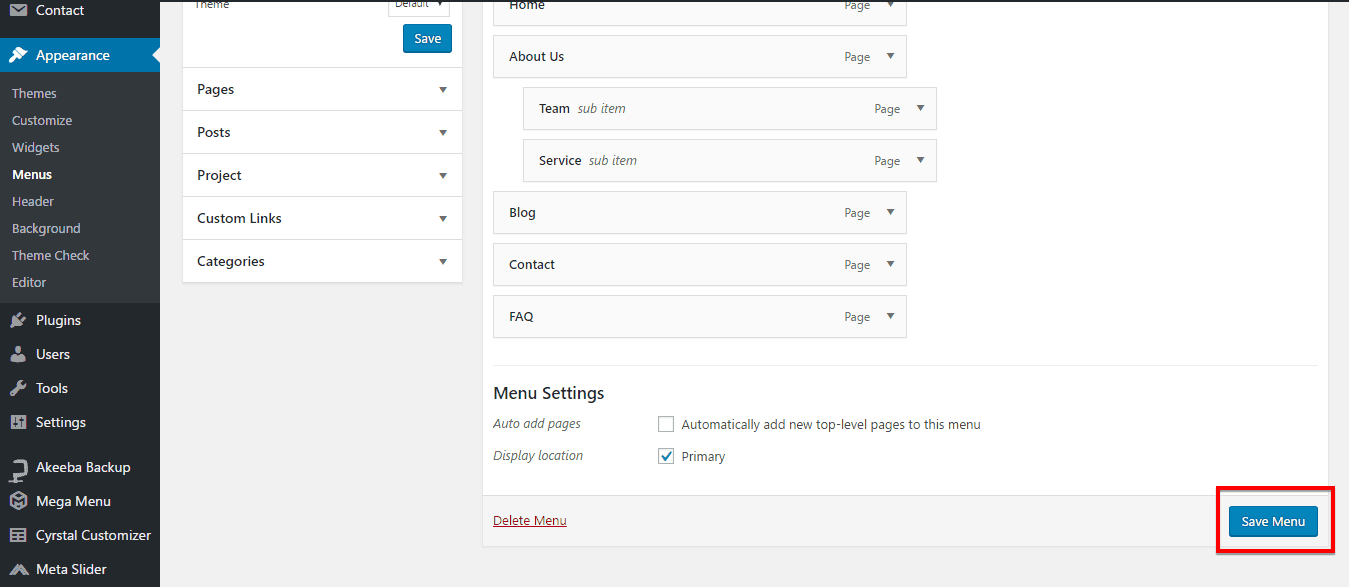
Appearance> Menus - Select the main menu and drag the submenu items right below the main menu.

- Click on Save Menu on the right-bottom side of the module and you are done.

The fron-end appearance should be like below:

Add New Slider Image
Adding your preferred custom image with Meta Slider is just simple. All you need to do is listed below.
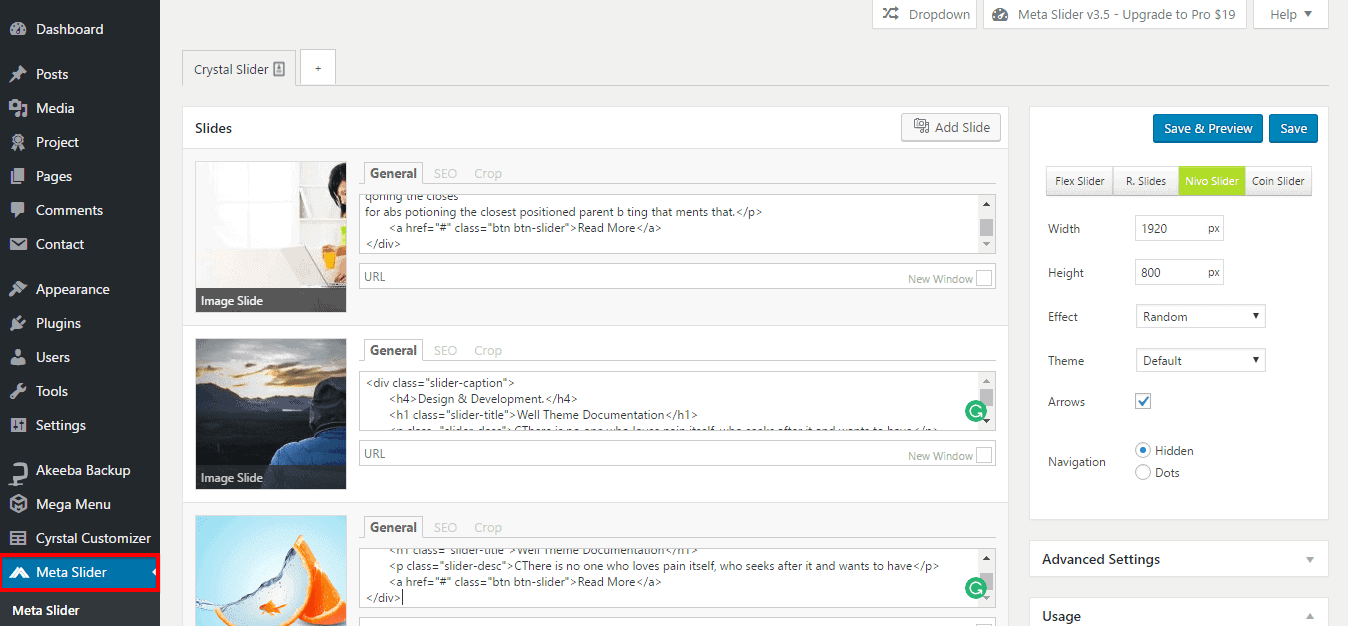
- Go to
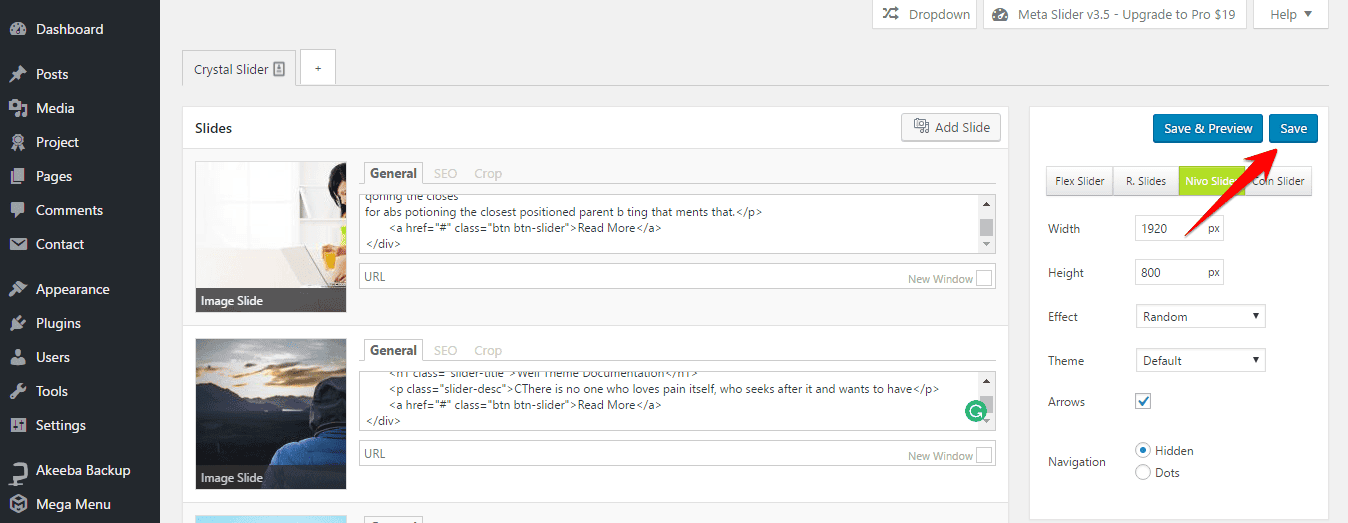
Meta Sliderfrom the left-bottom of the module.

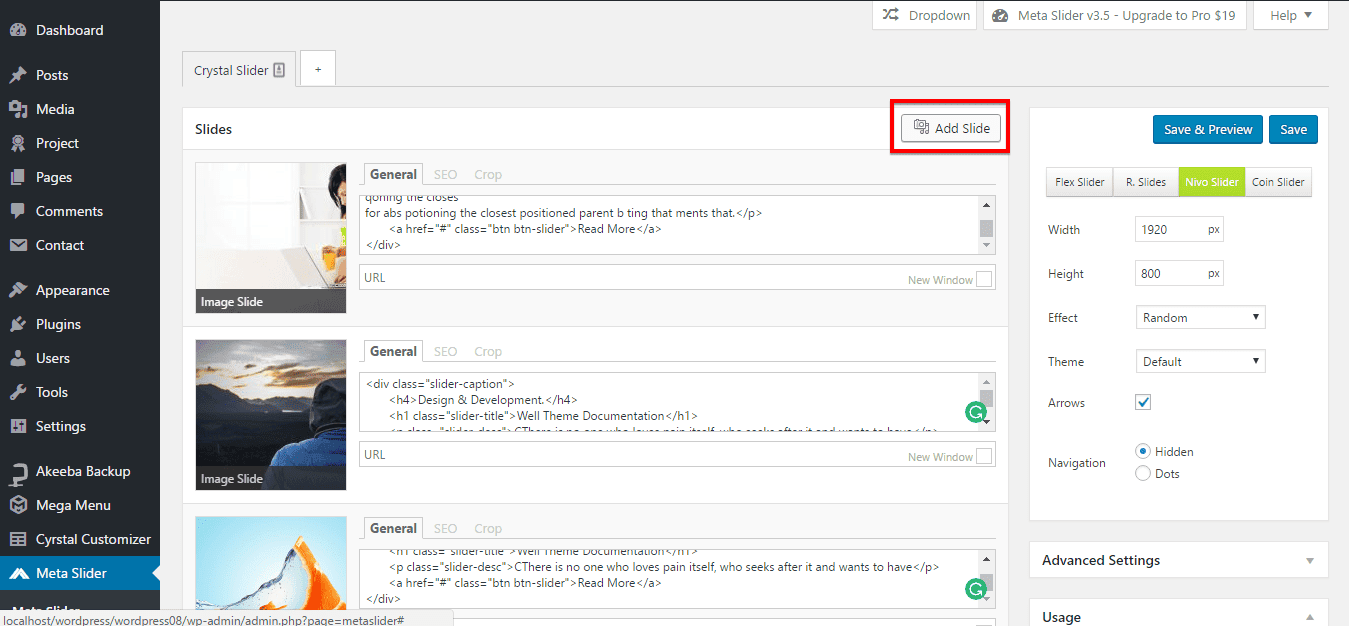
- Click on Add Slider

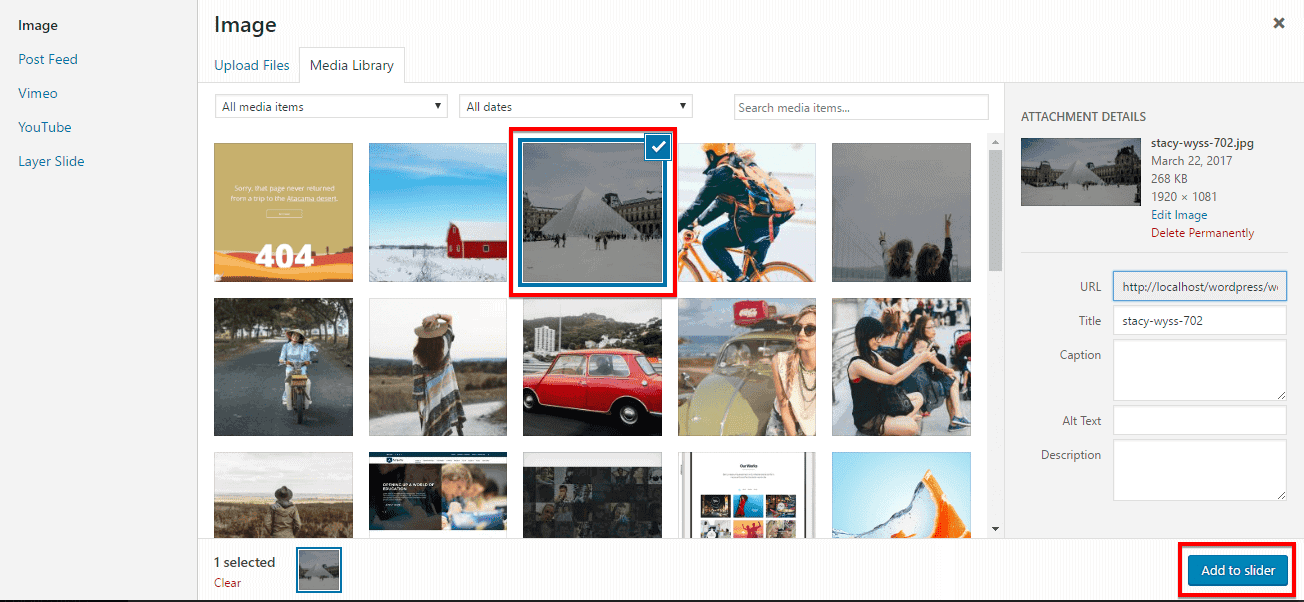
- Now either select image from media library or upload image your local drive.

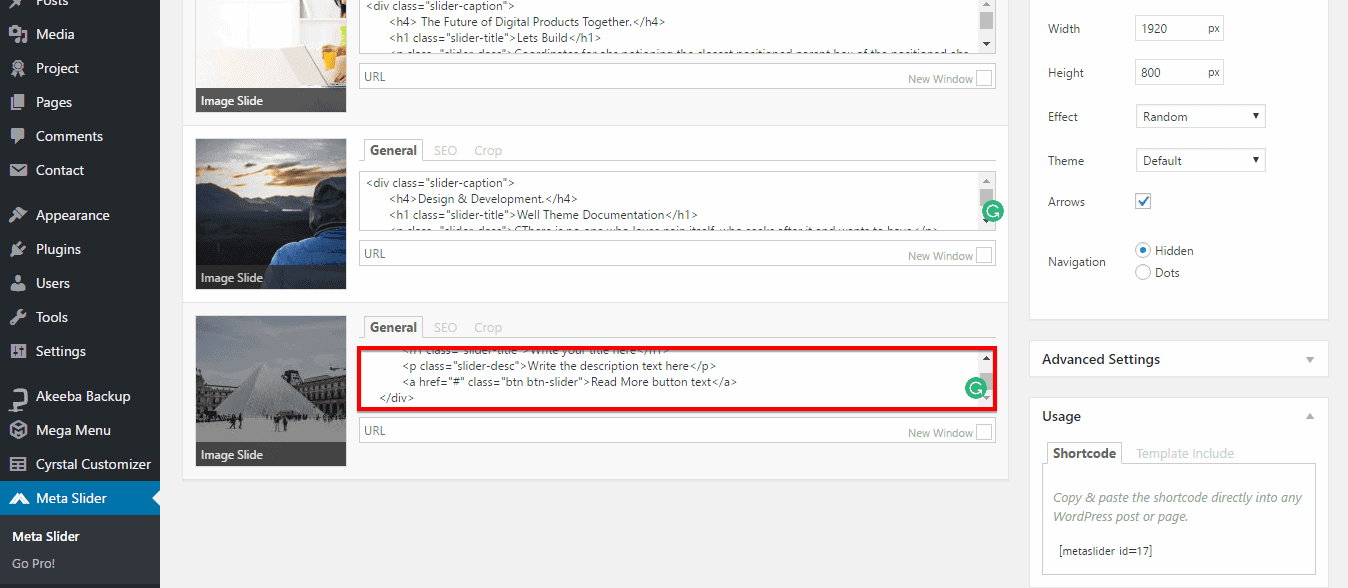
- Now, on General tab area of the just added image, copy and paste the following
codeand replace the texts according to the instruction inside the code.

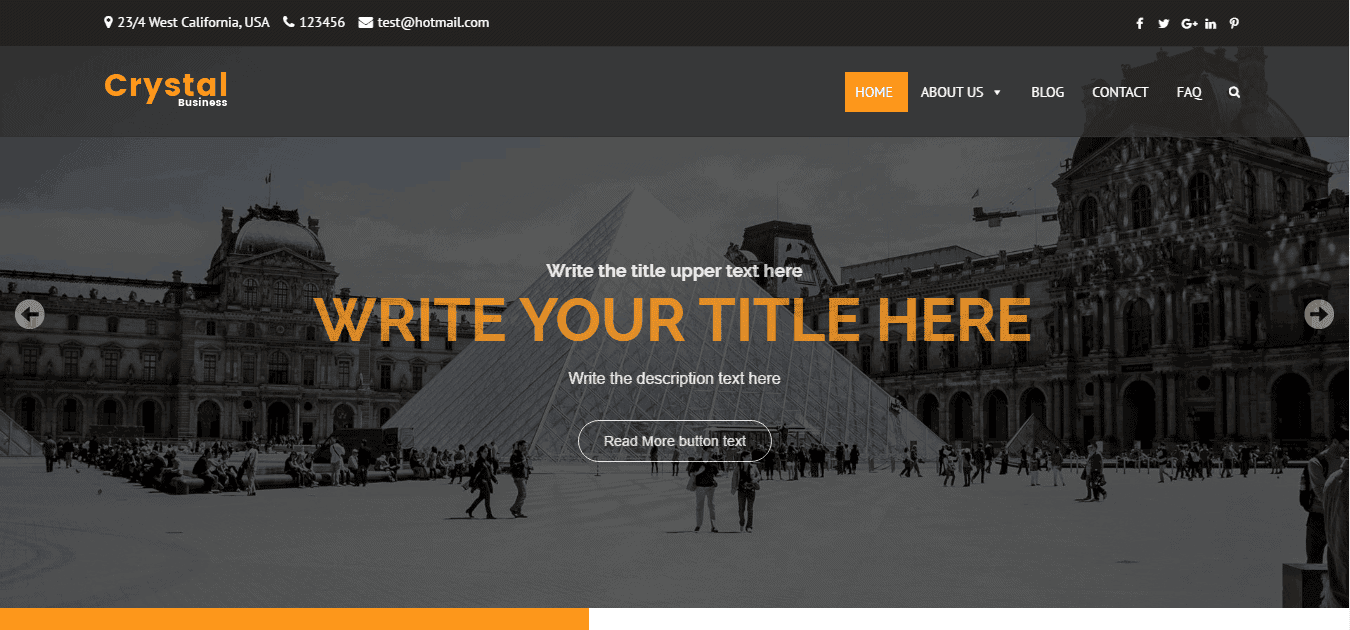
<div class="slider-caption">
<h4>Write the title upper text here</h4>
<h1 class="slider-title">Write your title here</h1>
<p class="slider-desc">Write the description text here</p>
<a href="#" class="btn btn-slider">Read More button text</a>
</div>- Finally, Save the settings.

The front-end apperance should be like below.